

- REACT NATIVE SNIPPETS WEBSTORM INSTALL
- REACT NATIVE SNIPPETS WEBSTORM ANDROID
- REACT NATIVE SNIPPETS WEBSTORM CODE
Select Run 'npm install' or Run 'yarn install' from the context menu of package.json in the editor or in the Project tool window.Įxclude the android and iOS folders from the project You can use npm, Yarn 1, or Yarn 2, see npm and Yarn for details. See Check out a project (clone) for details.Ĭlick Run 'npm install' or Run 'yarn install' in the popup: In the dialog that opens, select your version control system from the list and specify the repository to check out the application sources from. Instead of Git in the main menu, you may see any other Version Control System that is associated with your project. In the dialog that opens, select the folder where your sources are stored.Ĭheck out the application sources from your version controlĬlick Get from VCS on the Welcome screen.Īlternatively, select File | New | Project from Version Control or Git | Clone… from the main menu. Open the application sources that are already on your machineĬlick Open on the Welcome screen or select File | Open from the main menu. To continue developing an existing React Native application, open it in WebStorm and download the required dependencies. Starting with an existing React Native application See React Native Getting Started guide for detailed installation instructions. The list of these tools depends on your operating system and the mobile platform you are going to target your application at.
REACT NATIVE SNIPPETS WEBSTORM INSTALL
Install other tools to get started with React Native, for example, an iOS simulator. When you click Create, WebStorm generates a React Native-specific project with all the required configuration files, downloads the dependencies, and creates a run/debug configuration of the type React Native with default settings.

When creating an application, select the folder where the react-native-cli package is stored. Select a configured interpreter from the list or choose Add to configure a new one.įrom the React Native list, select npx -package react-native-cli react-native.Īlternatively, for npm version 5.1 and earlier, install the react-native-cli package yourself by running npm install -g react-native-cli in the Terminal Alt+F12. In the Node Interpreter field, specify the Node.js interpreter to use. Specify The path to the folder where the project-related files will be stored. In the left-hand pane, choose React Native. The recommended way to create a React Native application in WebStorm is to use a dedicated project generator, for example, the React Native CLI.Ĭlick Create New Project on the Welcome screen or select File | New | Project from the main menu. For more details about plugins, see Managing plugins.

In the search field, type JavaScript Debugger. Press Control+Alt+S to open the IDE settings and then select Plugins. Make sure the JavaScript Debugger plugin is enabled in the settings.

Make sure you have Node.js on your computer.
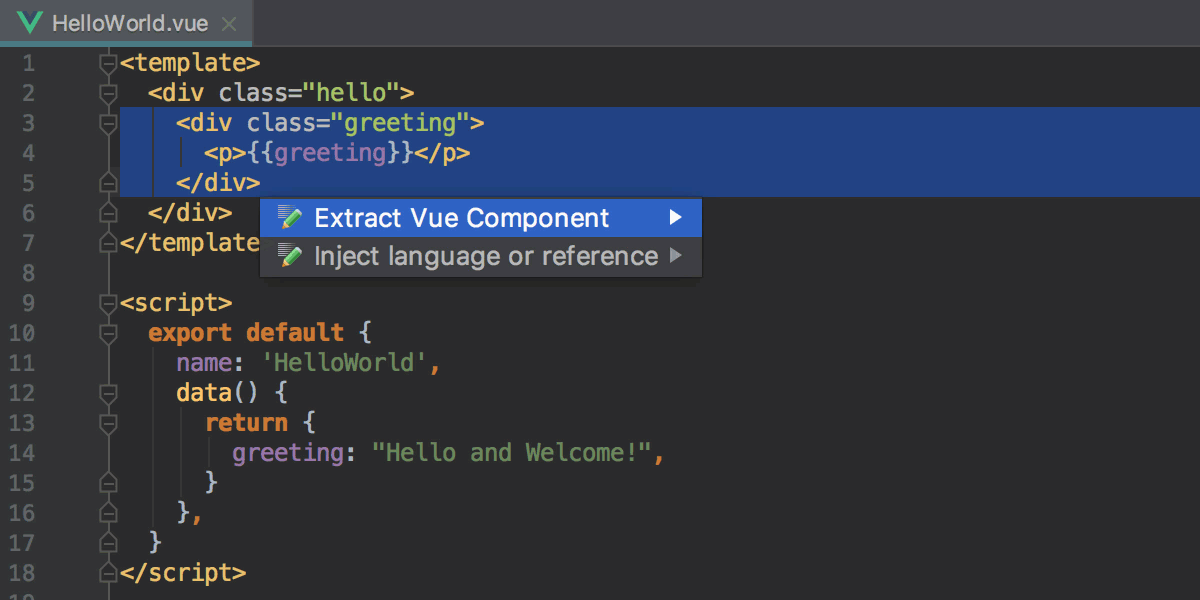
REACT NATIVE SNIPPETS WEBSTORM CODE
WebStorm also provides code completion for React and Flow symbols. WebStorm helps you create, edit, lint, run, debug, and maintain your React Native applications. Learn more from the React Native official website. It is created by Facebook and used for such well-known apps as Instagram, Airbnb, and now JetBrains’ own YouTrack mobile application. With React Native you can develop native mobile applications for iOS and Android using JavaScript and React.


 0 kommentar(er)
0 kommentar(er)
